「赤ペン添削でわかりやすい!選ばれるデザイナーへの道」
小さな違いでプロのデザインと素人のデザインに差が産まれる技がいくつかあります。
そんな知識のひとつに「フォントサイズの黄金比」というものがあります。
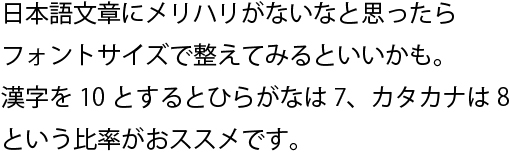
まずは、すべてが同じフォントサイズで書かれた文章をご覧ください

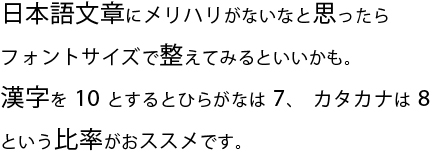
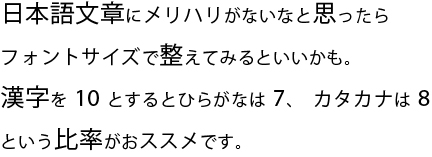
つぎに、黄金比と呼ばれるフォントサイズを適用した場合の例です。

サンプル文字の通り、フォントサイズの黄金比とは
漢字のサイズを10とするとひらがなは7、カタカナは8という割合のフォントサイズで文章を書く
という方法です。
例えば、漢字のフォントサイズが20pxの場合、平仮名は14px(20(ピクセル)×0.7(1に対する7割)で計算できます)、カタカナは16px(同じく20×0.8)というバランスになります。
ひらがなとカタカナに差をつけずに「漢字 10:その他 8」という比率が黄金比とされる場合もあります。
もちろん、黄金比は絶対にやるべきというものではなくデザインの方向性やクライアントの好みによっては全部同じフォントサイズの方が良いと感じる場合もあるでしょう。
何にでも言えることですが「知っていてやらない事」と「知らないからできない事」には雲泥の差がありますので、引き出しのひとつとして覚えておくのが良いですね。
おまけ Illustratorなどでは「合成フォント」の機能で簡単に実現できます
Illustratorなどでは文字の種類ごとにフォント種、フォントサイズなどを一括で設定できる「合成フォント」の機能があり、これを使うと黄金比の実現がめちゃくちゃ簡単になります。
※CSより前の古いIllustratorでは使えません…CCなら問題なく使えます。
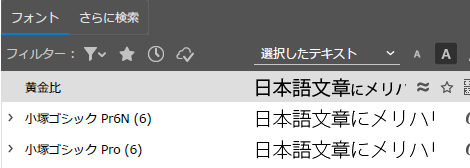
Illustratorを立ち上げてメニューの「書式」から「合成フォント」を開くと、合成フォントの設定画面が表示されます。

画面を見るとイメージがつくと思いますが漢字のフォントを基準に、「”かな”ならこのフォントをこのサイズで表示する」などの設定できます。
自分用のプリセットを作ったら、あとはフォントを適用する時と同じように自分の作った合成フォントを選択すればOKです!

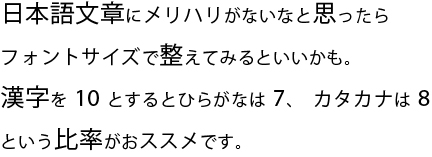
一度合成フォントを作ってしまえば、数クリックで先ほどのサンプルのように文字種ごとにフォント種、サイズなどが適用されるようになります。(↓先ほどのサンプル)

「漢字」「かな」のような文字の分類指定だけでなく、「、」「。」など具体的な文字を指定することができるので、自分好みの組み合わせを用意することができます。
詳しく紹介されているページがたくさんあるので使ってみてわかりにくければネットの情報を検索してみてくださいね!