wordpressでインスタの投稿を表示するためのプラグインはいろいろありますが、wordpressのアップデートやインスタグラムの仕様変更などが影響して、今まで使えてたプラグインが使えなくなったりすることが多いですよね。
2020年12月現在、私はSmash Balloon Instagram Feed(旧Instagram Feed)を使っているのですが初期設定のままだとインスタグラムの画像がうまく表示できない現象が発生しました。
[現象]
Smash Balloon Instagram Feedを導入してアカウント連携までうまく行ってるのにインスタの写真が表示されるべき場所にplaceholder.pngというファイルが表示されている。(placeholder.pngはベタ一色の画像なのでサイトのデザインによっては何も見えないかも)
確認項目
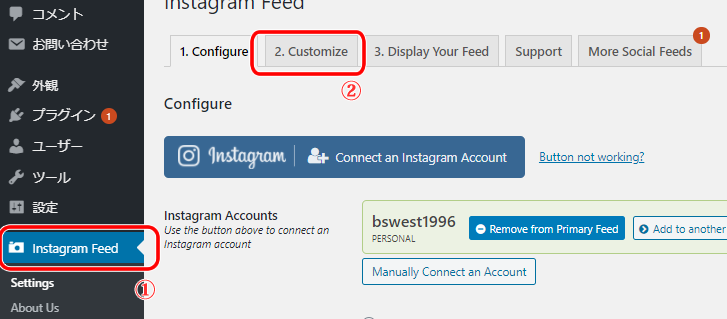
1.左側メニューの「Instagram Feed」(これは旧称のままですね)をクリックして、メニュータブの「2.Customize」をクリックします。

2.設定項目を半分ちょっとスクロールしたところにある「MISC」というカテゴリの中の「Disable JS Image Loading」にチェックを入れて設定を保存します。

これで、インスタの写真のある画面をリロードするとたぶんインスタの写真が表示されます!
Disable JS Image Loadingの意味としては、クライアント側のJSで写真を読み込もうとするのをやめてサーバーから写真を取ってくるようにするというものなのですが、このチェックが入っていない状態(初期状態)でも動く場合があるようなので環境差なのかほかのJSとぶつかってるのかは今のところ不明です。
少なくとも自分の環境ではJSのエラーが出ていなかったのでインスタの写真がうまく表示されないときはチェックのオンオフを試してみるといいかもですね!